[JS] 바닐라JS로 To Do List 만들기
드디어 제 포스트에도 [JS] 태그를 사용하는 날이 왔습니다!
Nomad Coders의 바닐라 JS로 크롬 앱 만들기 수업을 수강하며
- 기초적인 수준이지만 자바스크립트 기본기에 대하여 이해했습니다.
- 자바스크립트로 시계. 할일목록. 날씨등 기본 기능을 구현할 수 있게 되었습니다.
- 바닐라 자바스크립트를 활용해서 간단한 웹 서비스를 만들어 보았습니다.
의도하지는 않았지만, 2020년의 마지막 날, 마지막 밤에 강의를 마쳐서 뜻 깊었습니다.
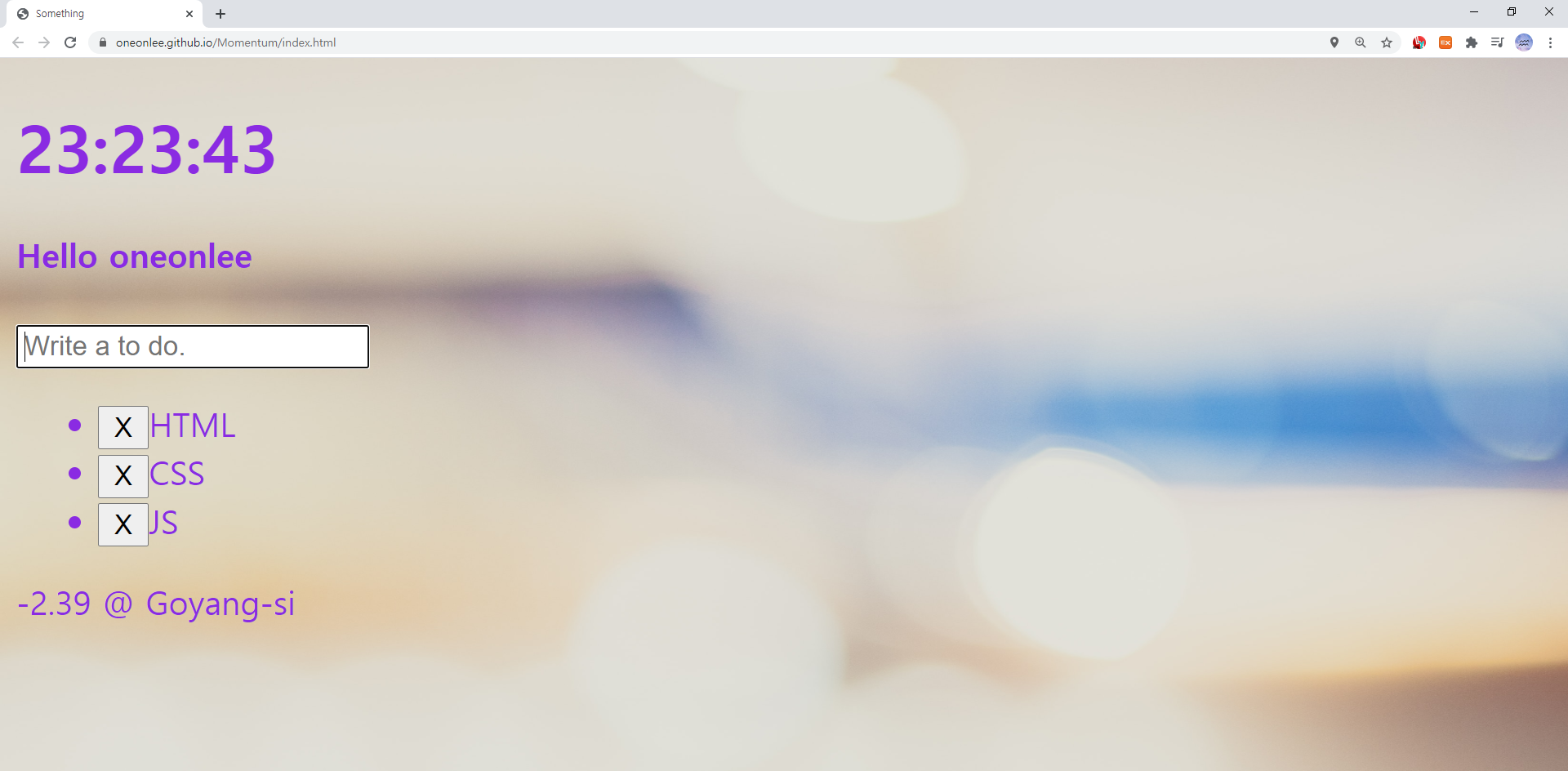
초라하지만 결과물을 공유겠습니다…
(클릭 시 이동)
아직은 CSS 작업을 하지 않아 초라하지만, 시간이 날 때마다 업데이트 하겠습니다. 깨닫는 CSS의 중요성
기능
최첨단디지털 시계를 탑재해서 현재 시간을 알 수 있어요!- 감성적인 배경화면이 사이트를 새로고침 할 때마다 바뀌어요!
- 이름을 입력하면 친절하게 인사를 해줘요!
- 할 일을 입력하고 삭제할 수 있어요!
- 위치 정보를 불러와 현재 위치와 날씨를 알려 줘요!
느낀 점
- 고등학생 이후로, 인강을 통한 공부는 없을 것이라고 생각했는데, 틀린 생각이었다. 인강을 부정적으로 생각하는 것은 아니다.
- 강의를 보고 따라치는데에 급급해하지는 않았다. 그렇지만 내 머리로 직접 설계하고 코딩한 것이 아니라 다시본다면 이해가 안 되는 부분이 있을 것 같다.
- C, C++, Python 등을 통해 이미 컴퓨터 프로그래밍 언어를 접한 터라 프로그래밍 언어의 공통적인 개념과 논리를 이해하는데 어렵지 않았다. 하지만 JavaScript 만의 기능이나 문법이 친숙치 않은 점이 매끄럽지 않았다.
- 웹 서비스는 많은 사용자가 접하기가 어려운 듯 하다. 적어도 나의 경우는 To Do List를 스마트폰에서 사용하지 노트북에서는 사용하지 않으니까. 그래서 이렇게 만든 To Do List를 발전시켜 스마트폰 어플리케이션으로 만들고 싶다.
향후 계획
- Nomad Coders의 바닐라JS 2주 완성반 챌린지로 그동안 배웠던 내용을 한번 더 복습한다.
- Nomad Coders의 ReactJS로 영화 웹 서비스 만들기를 수강하며 리액트 기본기를 익힌다.
- Nomad Coders의 React Native로 날씨앱 만들기를 수강하며 리액트를 활용해서 나만의 To Do List 앱을 만들어 본다.
참고
To Do List by oneonlee
Nomad Coders
Nomad Coders - 바닐라 JS로 크롬 앱 만들기
주접 타임



Comments